Hi there,
I am brand new to this software having only discovered it today, but I’m thrilled because I really think it could be the answer to this itch I’ve been looking to scratch for several years. I’ve been playing around with it for the last few hours and have watched some video tutorials and I realize it’s potential, but I’m still struggling to accomplish what I’m trying to, despite the fact that I think this should be easy. But you tell me. I’ve attached a screenshot showing what I am trying to accomplish.
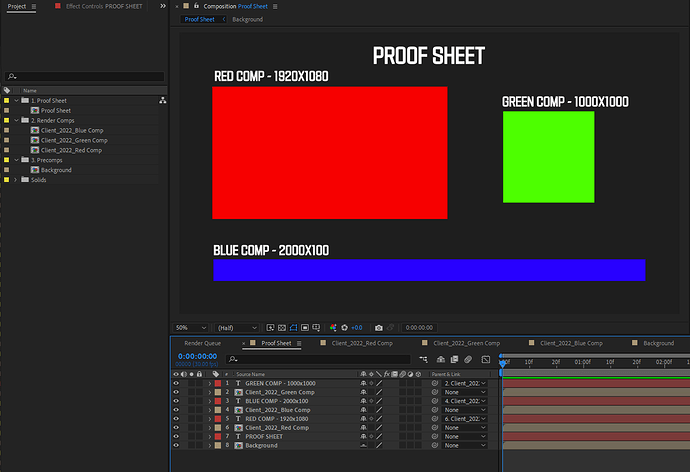
So with my job I am constantly putting together proof sheets of multiple different sizes of a design on a background in a 1920x1080 frame. So my render comp timeline ends up looking like a bunch of precomps stacked together, laid out, with the very bottom layer being a background precomp. I also manually add text layers along side each precomp, with information about the size (usually name + dimensions). This gets tedious when you’re doing this multiple times and constantly rearranging the precomps in order to best fit them.
Here is what I would like to accomplish upon pressing the magic button:
-
Determine yes/no if the layer in the active comp is a composition or not. (Ideally, this would exclude the bottom layer composition, since it’s a background design layer and does not need this text treatment.)
-
If the layer is a composition, create a new text layer above that composition, and parent it to that composition.
-
In that text layer, list part of the composition name, along with that composition’s pixel dimensions. (i.e. the comp name is Client_2022_Red Comp, but we only want to use the Red Comp part of the composition name text string).
So as an example, a 1920x1080 composition called Client_2022_Red Comp would result in a created, parented text layer that reads “Red Comp - 1920x1080”. Multiple compositions inside the main composition would result in multiple text layers, each with their own names and dimensions.
Perfect world, there would be abilities to select font, or justification (centered above the comp, aligned left, bottom, etc), or character selection (a using an underscore instead of a hyphen, for instance). But those are superficialities.
Thanks so much, apologize for the length, I tried to be specific. This would be amazing to get working because it really has been my white whale for a long time. Thanks again!
James